
지도를 드래그 하면 지도와 마커가 함께 움직이고
내 위치로 돌아오기 아이콘을 누르면 다시 마커가 화면 중앙으로 돌아오는 프로토타입을 만들어보겠습니다.
미리보기

설계
아주 간단합니다.
두 가지 트리거-리스폰스만 설정해주면 됩니다.
1. 지도를 움직이면 지도와 마커가 함께 드래그되는 모션
2. 드래그 된 상태에서 '내 위치로 돌아오기' 아이콘을 클릭하면 지도는 드래그하기 전으로 돌아오고, 마커는 중앙으로 다시 되돌아오는 모션.

만들기
1. 프로토파이 불러오기
스케치에서 레이어를 불러오거나 필요한 레이어를 프로토파이에서 직접 만들어줍니다.
먼저, 드래그될 큰 지도 이미지를 아래에 깔고
그 위에 현재 위치 마커를 화면 중앙에, 현재 위치로 돌아오기 버튼을 우측 하단에 위치 시켰습니다.

2. 지도 드래그 Trigger / Response 설정
Add Trigger - Drag 를 클릭한 후 Drag 설정에서 '지도 이미지' 레이어를 적용합니다.


Drag의 Response 중 Move를 설정해줍니다.
Move를 두개 설정해줍니다.
- '지도 이미지' 레이어
- '현재 위치 마커' 레이어 (마커도 같이 드래그 되어야 하기 때문)
지정 후 Preview를 해보시면 지도 드래그시 지도와 마커가 같이 움직이는 것을 확인할 수 있습니다.

3. 현재 위치로 돌아오는 Trigger / Response 설정
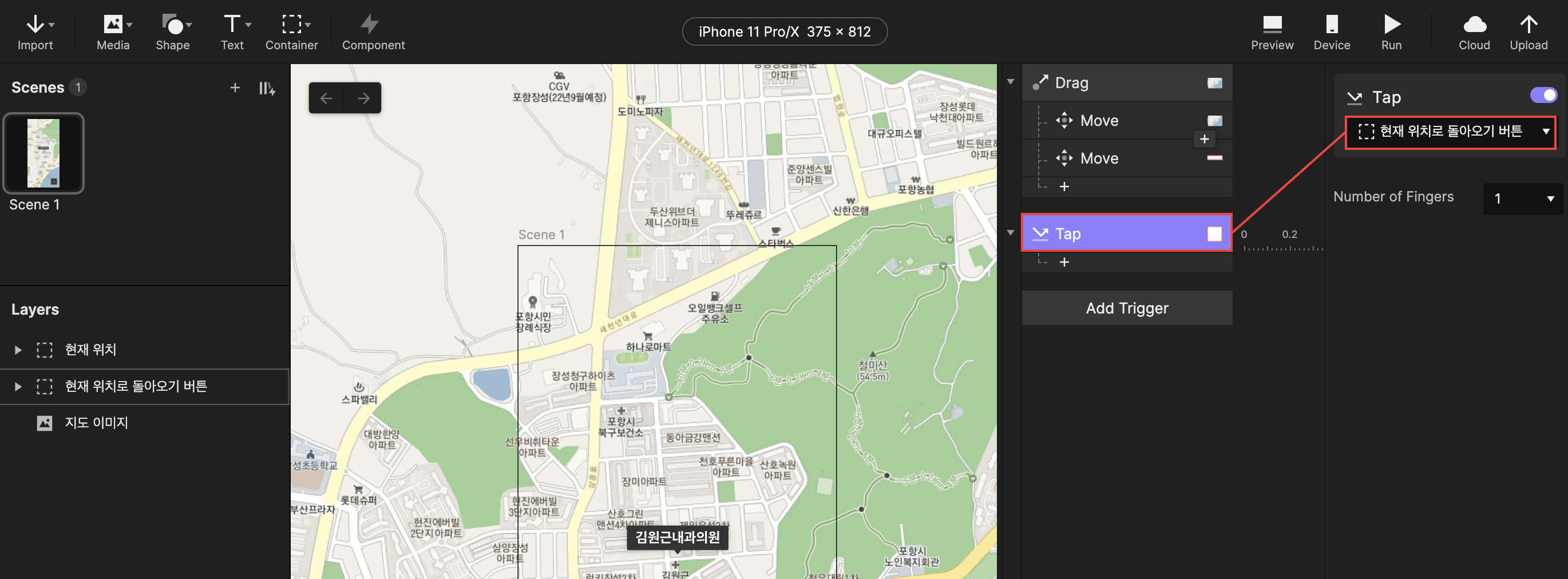
Add Trigger 클릭 후 Tab 을 추가 후 '현재 위치로 돌아오기 버튼' 레이어를 지정해줍니다.

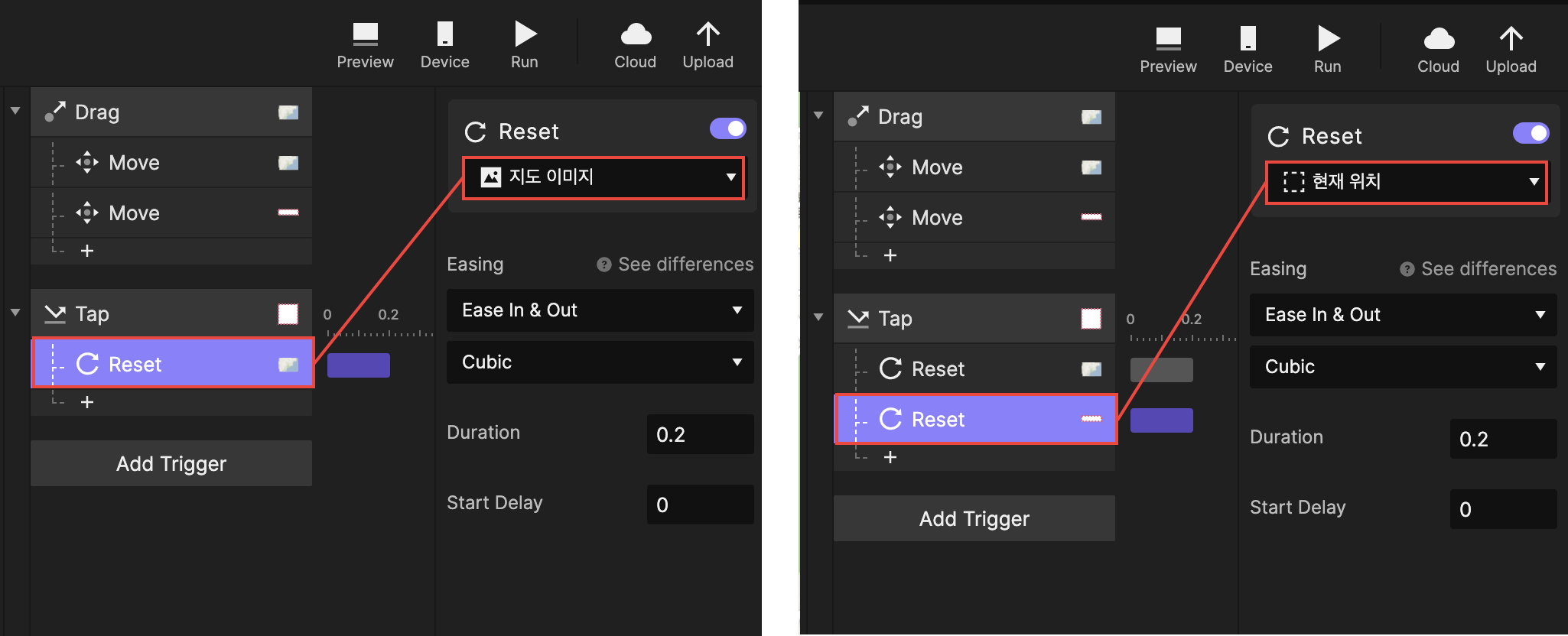
Response에서 Reset 을 두 개 추가하여 각각의 레이어를 '지도 이미지' 레이어와 '현재 위치' 레이어를 지정해줍니다.
Reset 은 해당 레이어에 지정되어있는 전의 Response들이 리셋되는 것입니다.
즉 지도 이미지와 마커가 드래그 하기 전 처음 위치로 다시 돌아가게 되겠지요.

전체 프로토파이 화면은 이렇습니다.

4. 덧붙이는 말
감사합니다.
'프로토 파이' 카테고리의 다른 글
| [프로토파이] 실행시 자동 숫자 카운팅 (그래프 없이) (0) | 2022.01.09 |
|---|---|
| [프로토파이] 실행시 자동 카운팅되는 숫자와 막대 그래프 만들기 (0) | 2021.11.14 |
| [프로토파이] 개별 체크박스 만들기 (0) | 2021.10.05 |



댓글